Components
Image
The Image component is used to display images.
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.The Image component is used to display images. with capability can load from anything, like url, colors, bitmap, drawable or etc.
Usage

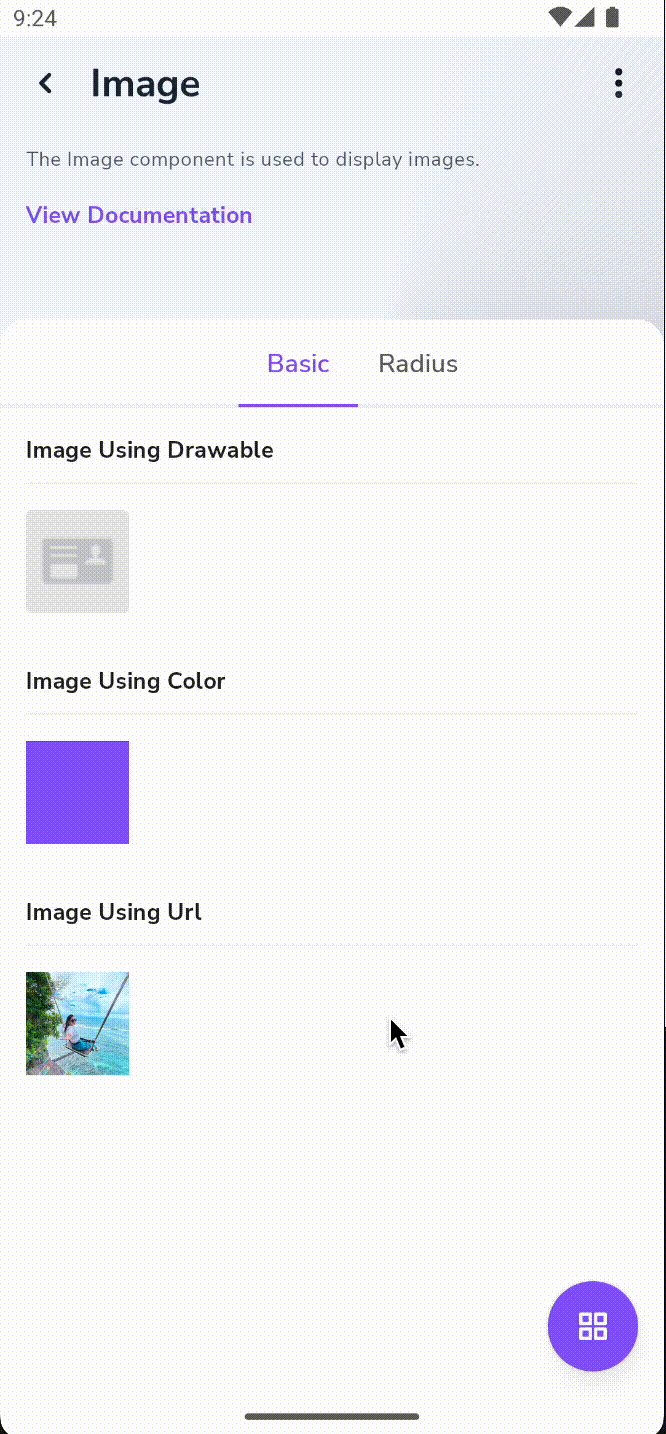
Basic
Image using Drawable
<com.telkom.legion.component.image.LgnImageViewandroid:layout_width="@dimen/dimen_64dp"android:layout_height="@dimen/dimen_64dp"android:layout_marginTop="@dimen/dimen_16dp"android:layout_marginStart="@dimen/dimen_16dp"android:src="@drawable/img_ktp"/>
Image using Color
<com.telkom.legion.component.image.LgnImageViewandroid:layout_width="@dimen/dimen_64dp"android:layout_height="@dimen/dimen_64dp"android:src="?attr/colorPrimary"android:layout_marginTop="@dimen/dimen_16dp"android:layout_marginStart="@dimen/dimen_16dp"/>
Image using Url
<com.telkom.legion.component.image.LgnImageViewandroid:layout_width="@dimen/dimen_64dp"android:layout_height="@dimen/dimen_64dp"android:layout_marginTop="@dimen/dimen_16dp"android:layout_marginStart="@dimen/dimen_16dp"app:src="https://oratakashi.com/images/weeding/female.jpg" />
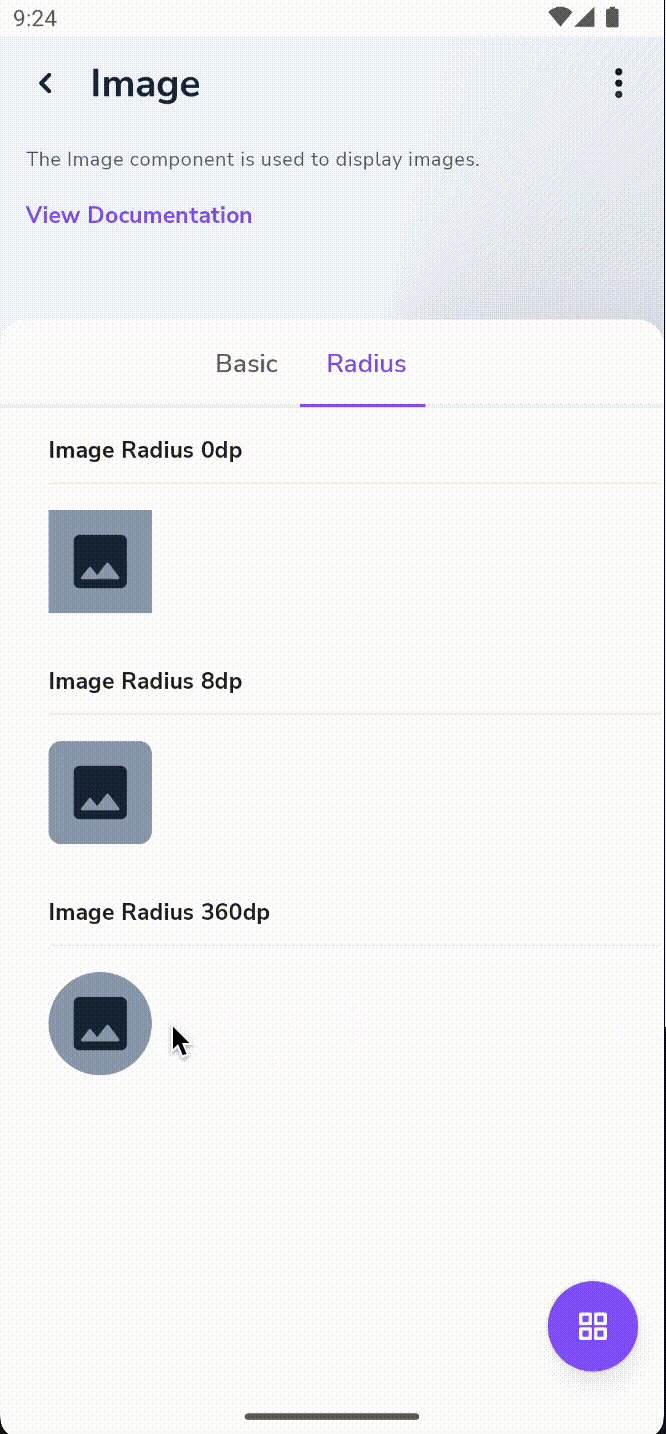
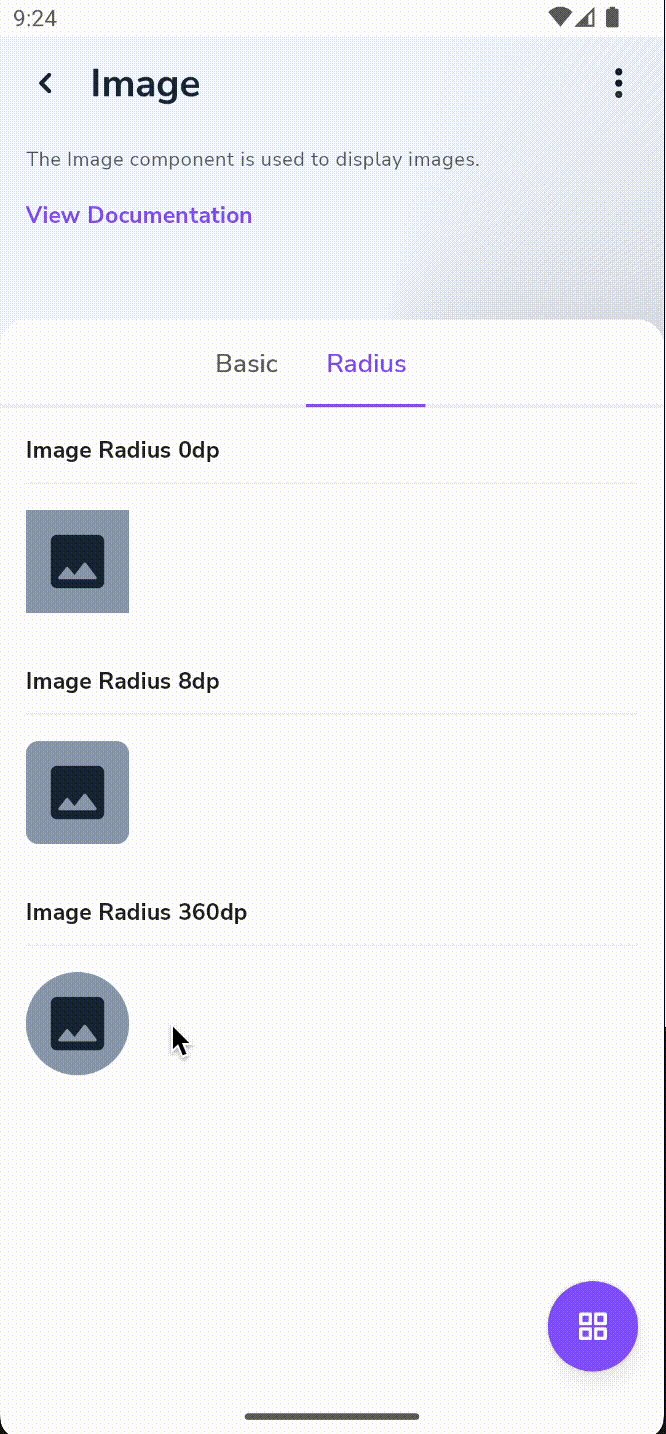
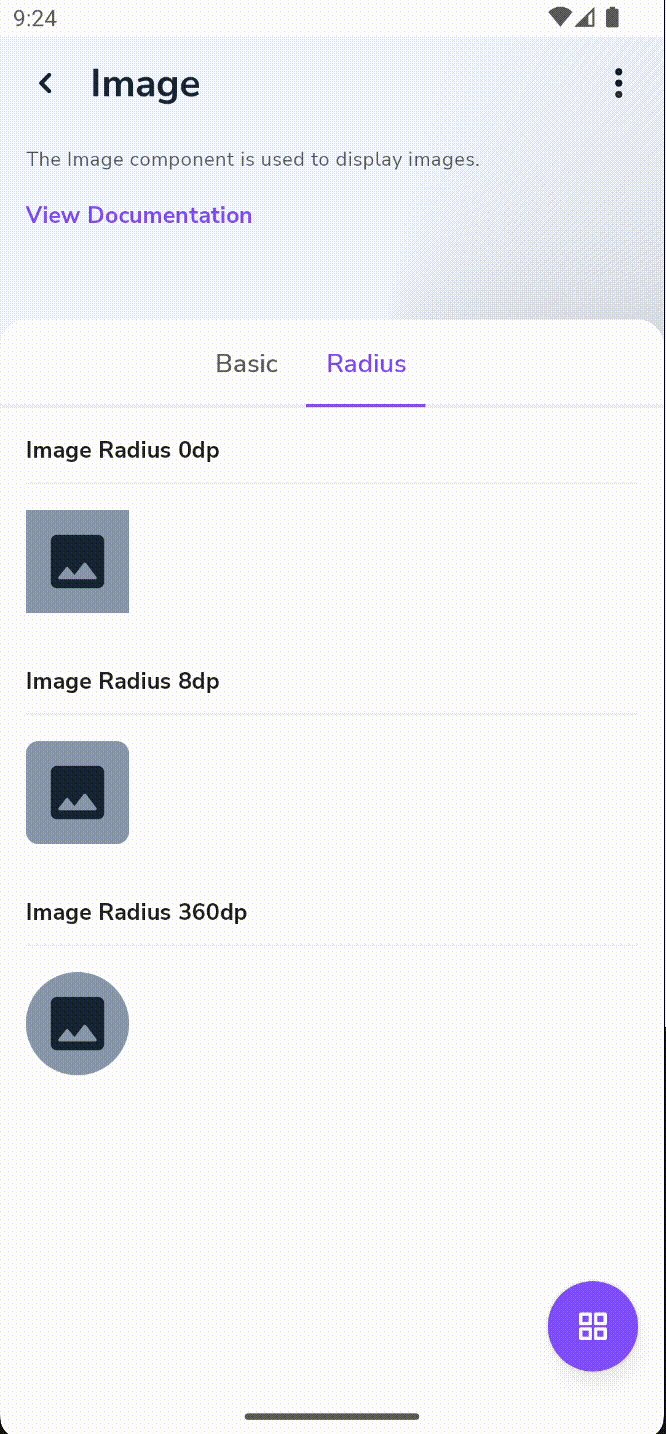
Radius
Image radius 0dp
<com.telkom.legion.component.image.LgnImageViewandroid:layout_width="@dimen/dimen_64dp"android:layout_height="@dimen/dimen_64dp"android:layout_marginStart="@dimen/dimen_16dp"android:layout_marginTop="@dimen/dimen_16dp"app:src="https://oratakashi.com/images/weeding/female.jpg" />
Image radius 8dp
<com.telkom.legion.component.image.LgnImageViewandroid:layout_width="@dimen/dimen_64dp"android:layout_height="@dimen/dimen_64dp"android:layout_marginStart="@dimen/dimen_16dp"android:layout_marginTop="@dimen/dimen_16dp"android:radius="8dp"app:src="https://oratakashi.com/images/weeding/female.jpg" />
Image radius 360dp
<com.telkom.legion.component.image.LgnImageViewandroid:layout_width="@dimen/dimen_64dp"android:layout_height="@dimen/dimen_64dp"android:layout_marginStart="@dimen/dimen_16dp"android:layout_marginTop="@dimen/dimen_16dp"android:radius="360dp"app:src="https://oratakashi.com/images/weeding/female.jpg" />
Attributes
| Attribute Name | Xml Attrs | Related method(s) | Description |
|---|---|---|---|
| Load Drawable Image | app:src or android:src | resDrawable or resId | To load drawable image from xml |
| Load Colors | app:src or android:src | colors | To load colors in image from xml |
| Load Image Url | app:src | url | To load Url in image from xml |
| Set Corner Radius | android:radius | radius | To set image radius in image from xml |
| Set Cache | app:cache | cache | To set cache in image from xml |