Pattern
On Boarding
First impression screen to interact with users
Status component contains a list of checks and completeness that has been tested and owned by each component
The onboarding screens are the first things that the users see when they launch your application. It’s sometimes known as first user experience (FUX). It is usually used to demonstrate some facts about the application such as how to use it, the application features, and how the application can help the users. Even though a lot of applications have ignored onboarding, a lot of user studies have shown that the importance of user onboarding relies upon two things which are users activation and users retention. User activation means that the user understands the application’s main features and how to use them. User retention means that the user has enough motivation to go back and reuse the application again. Onboarding not only benefits the users but also benefits the business to make revenue since they have only one shot to impress the users.
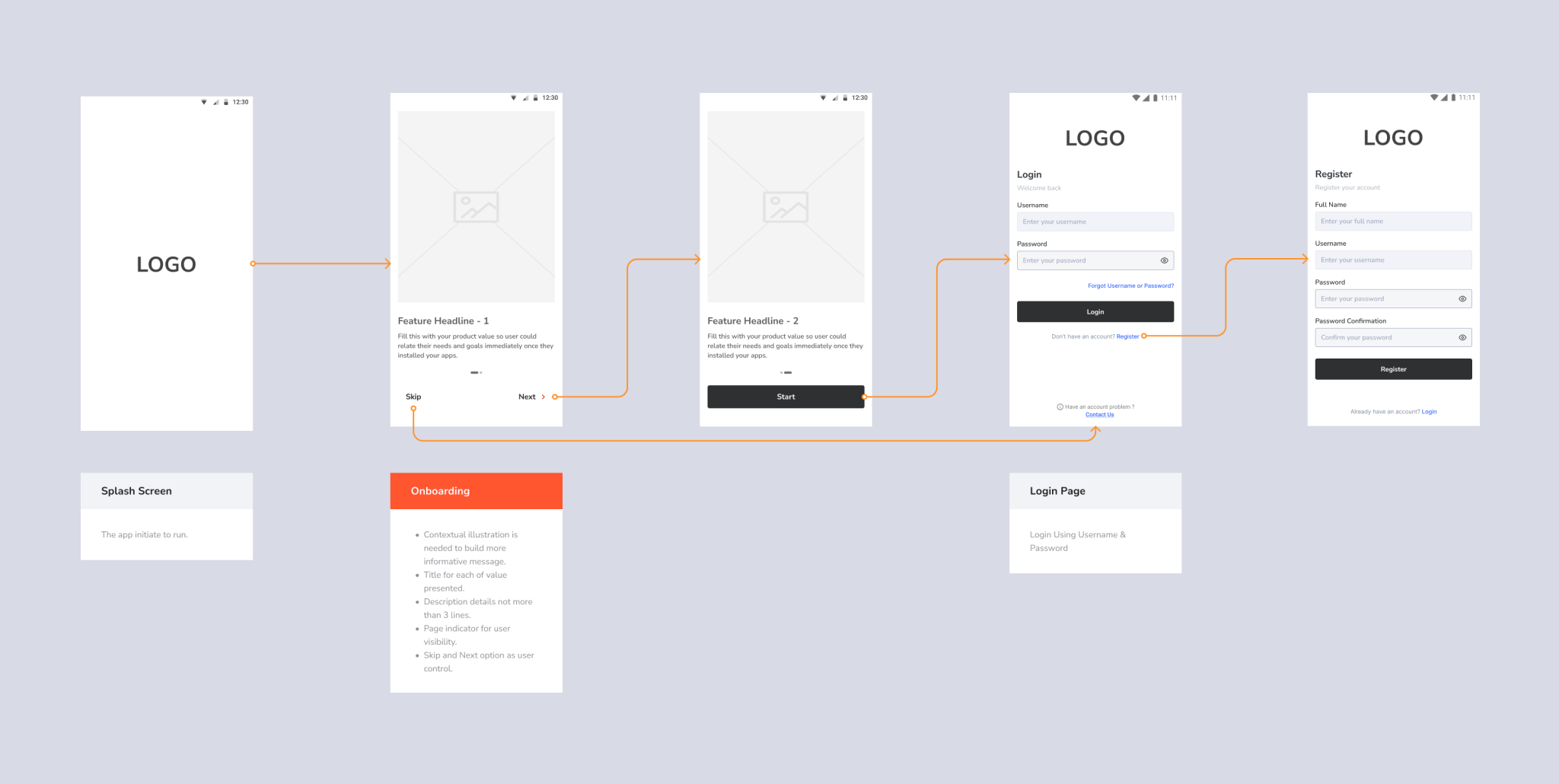
Case : Content is Mandatory
This flow is used to inform users about the new content/features that have been created and need to be conveyed to users to be known, so the nature of the onboarding process in this flow is mandatory.
User Story : As a new user install the app, I directly want to see values of the app as a product and services, so I could identify if my needs and my goals would be fulfilled.
- Flow starts after the app launch.
- Language used is in English.
- Minimum 2 screen of onboarding required, 3 ideal, more than 3 should be avoided.
Pros, Cons & Do, Don’t
Pros : Could elaborate more about the values of the app and give user time to focus into the onboarding message.
Do
Use it if we want to educate user as they install our app for the first time and if necessary submit a disclaimer that drastically affects the journey and user satisfaction if it is not conveyed early on in the installation.
Cons : User could skipped it away because we give them the control to do so and we prolonged time to login for user as they must landing on the onboarding page.
Don't
Using it if user is ready with the product/service knowledge of the app and not really important to educate them when onboard and if the application is easy enough to understand & use so that it does not require education on the delivery of values and how to use it.
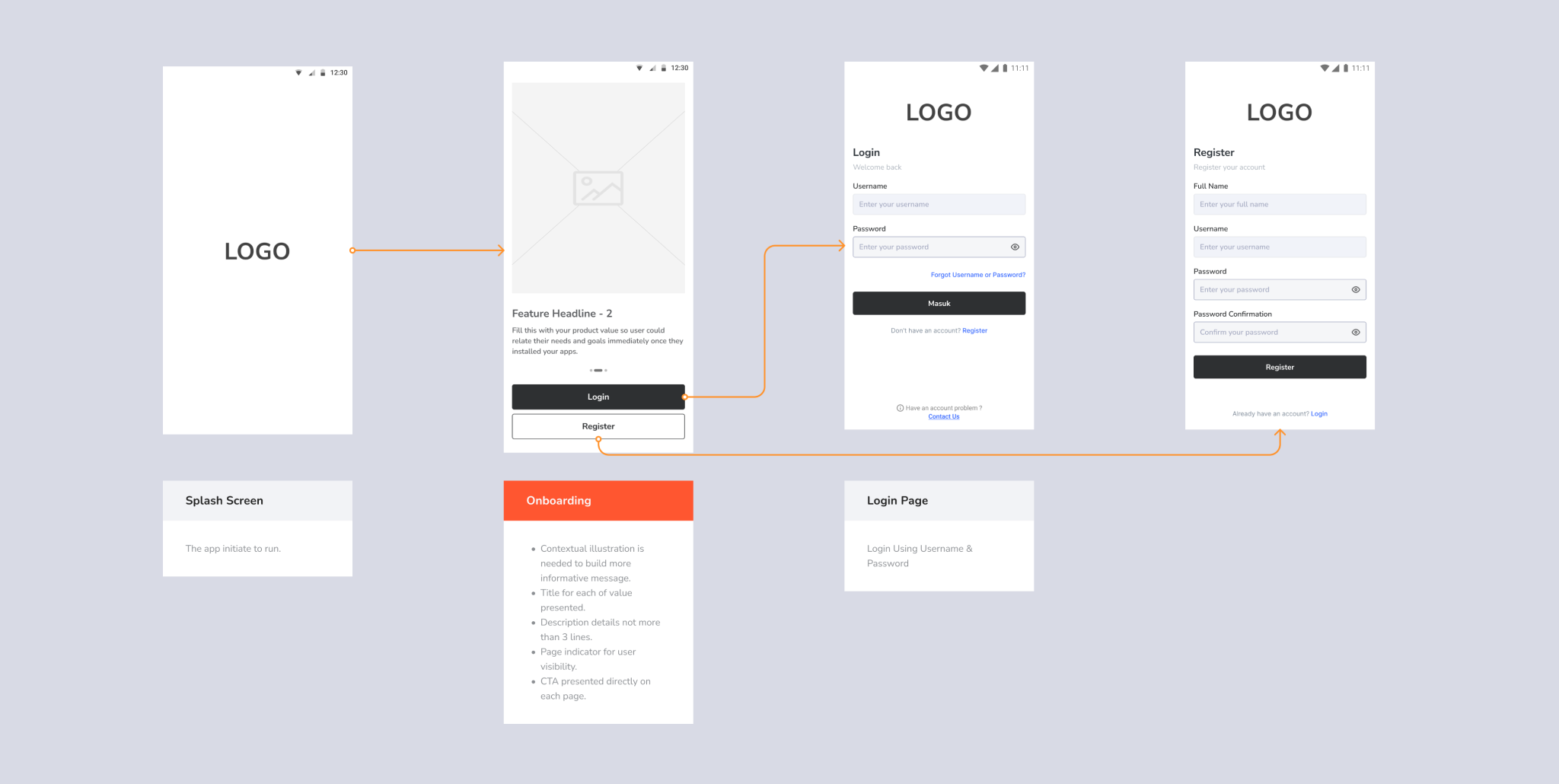
Case : Content is Optional
This flow is used to inform users about the new content/features as added value that have been created and conveyed to users to know, so the nature of the onboarding process in this flow is optional.
User Story : As a new user install the app, I want to be informed about values of the app as a product and services as well as do login/register, so I could know simply and briefly if my needs and my goals would be fulfilled.
- Flow starts after the app launch.
- Language used is in English.
- Minimum 2 screen of onboarding required, 3 ideal, more than 3 should be avoided.
- Login/Register button presented on each onboarding page.
Pros, Cons & Do, Don’t
Pros : Could elaborate briefly about the values of the app and giving user preferences between direct login/register and read the onboarding message.
Do
Use it if we still want to educate user as they install our app for the first time but reduce the prolonged time to login/register.
Cons : User could skipped it away because we give them the control to do so
Don't
Avoid using it if user is ready with the product/service knowledge of the app and not really important to educate them when onboard and if the application is easy enough to understand & use so that it does not require education on the delivery of values and how to use it.
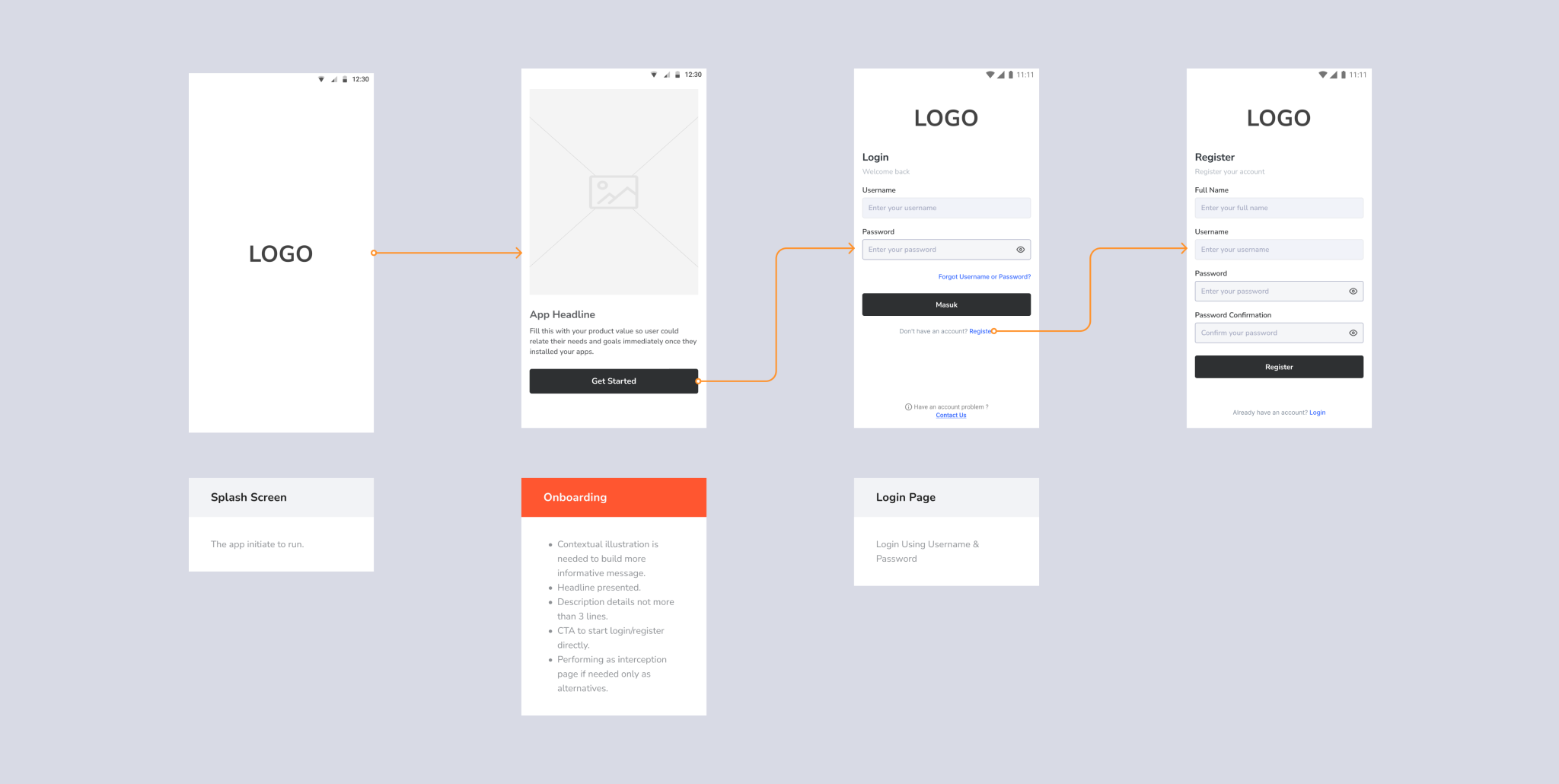
Case : Without Content
This flow is used when there is no new content/feature that needs to be directly informed to the user to know. Users can be directed to directly enter/register.
User Story : As a new user install the app, I want to directly login/register, so I could immediately exploring the app with all of the features inside.
- Flow starts after the app launch.
- Language used is in English.
- Minimum 2 screen of onboarding required, 3 ideal, more than 3 should be avoided.
- Interception page is provided for very quick onboarding experience only, could be take out if needed.
Pros, Cons & Do, Don’t
Pros : User could be directly login/register.
Do
Use it if we don't need to educate user as they install our app.
Cons : There’s no introduction at the beginning, so it should be considered to implement tour feature inside if possible.
Don't
If we need to educate user as they install our app.