Components
TextArea
Used to enter long text input which spans over multiple lines
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.Usage
Textarea or in iOS we called it Text View is element that displays text to the user
Use Legion Textview provide user-editable text, with support lots type and attribute to customize.
Usage Default LegionUI
InlineTxtView(text: .constant("hello"))OutlineTxtView(text: .constant("hello"))
Usage Theme
ThemeAGR, ThemeMyTEnS, ThemeIHS & ThemeEazy
LGNInlineTextView(text: .constant("hello"))LGNOutlineTextView(text: .constant("hello"))
Variant
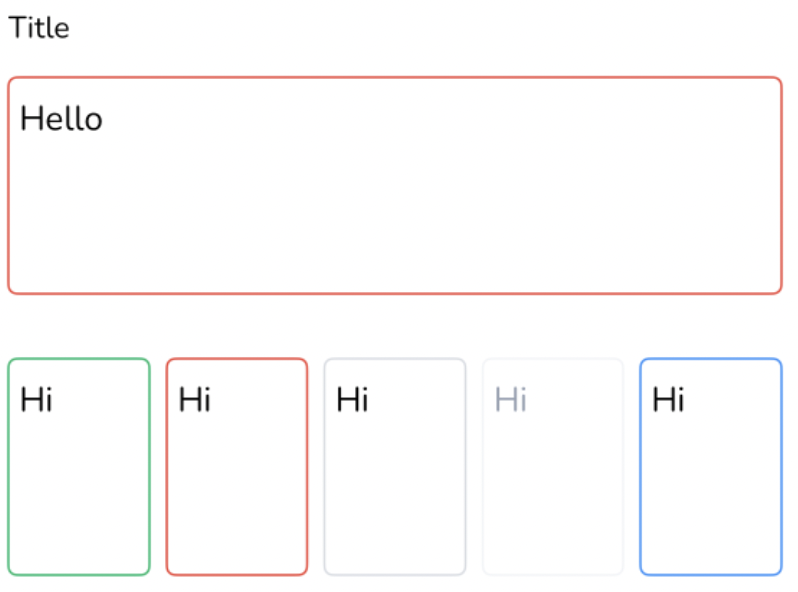
Default LegionUI
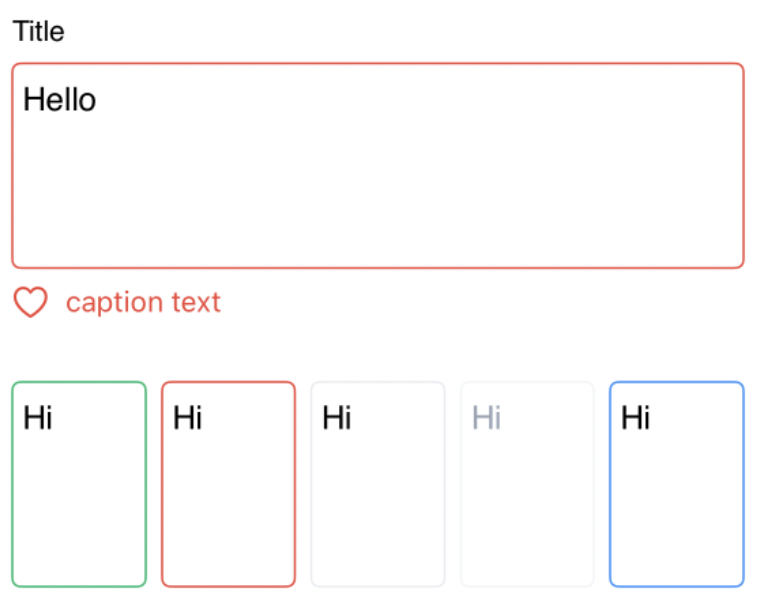
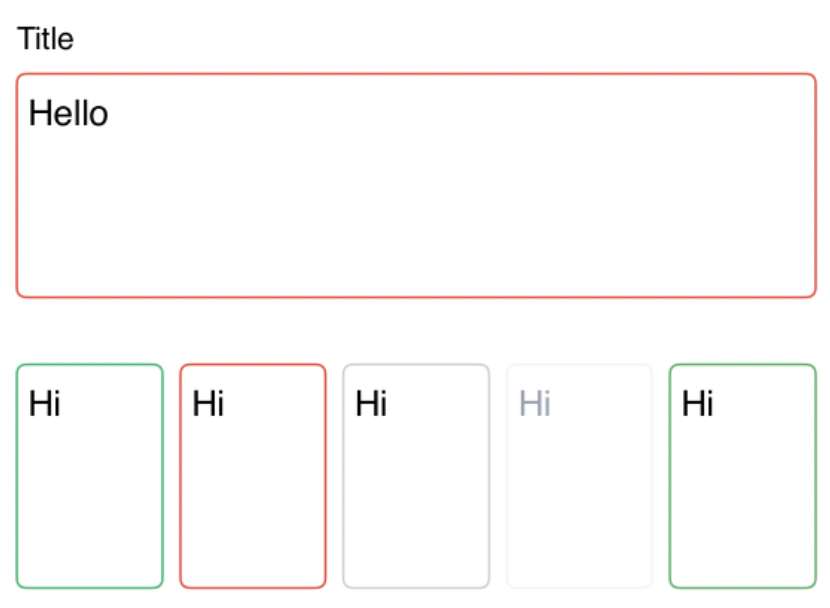
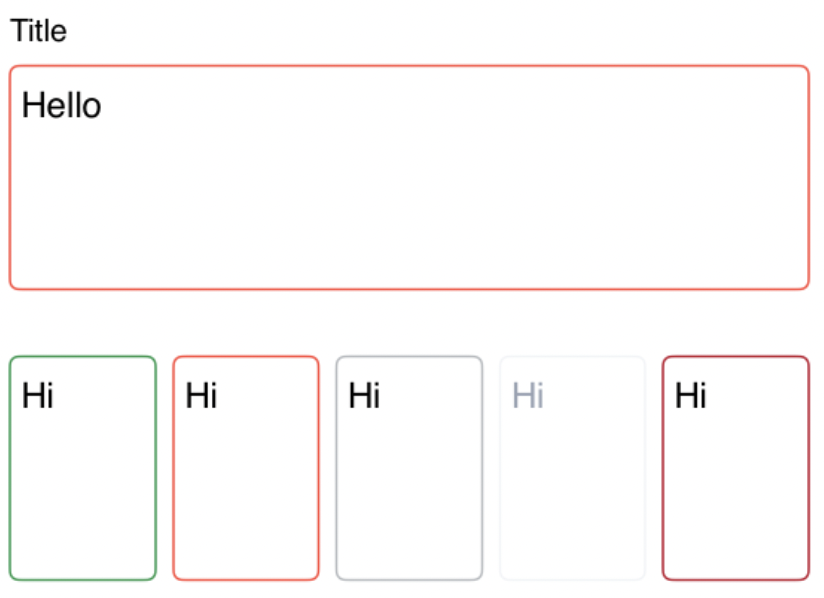
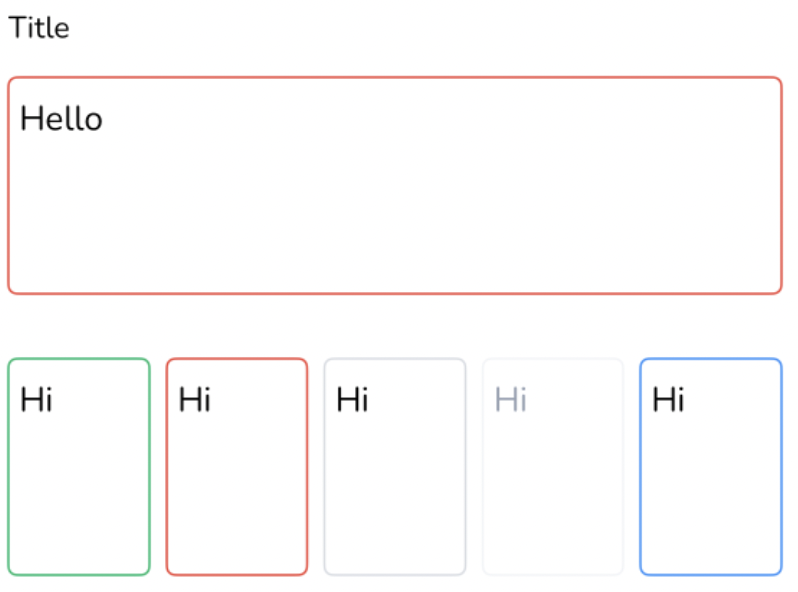
Outline

This code sample demonstrates how to modify the type of the textfield :
OutlineTxtView(titleKey: "Placeholder",text: .constant("Hello"),label: "Title",fontFamily: "",defaultBorderColor: Color.LGNTheme.tertiary300,errorBorderColor: Color.LGNTheme.error500,successBorderColor: Color.LGNTheme.success500,focussedBorderColor: Color.LGNTheme.information500,
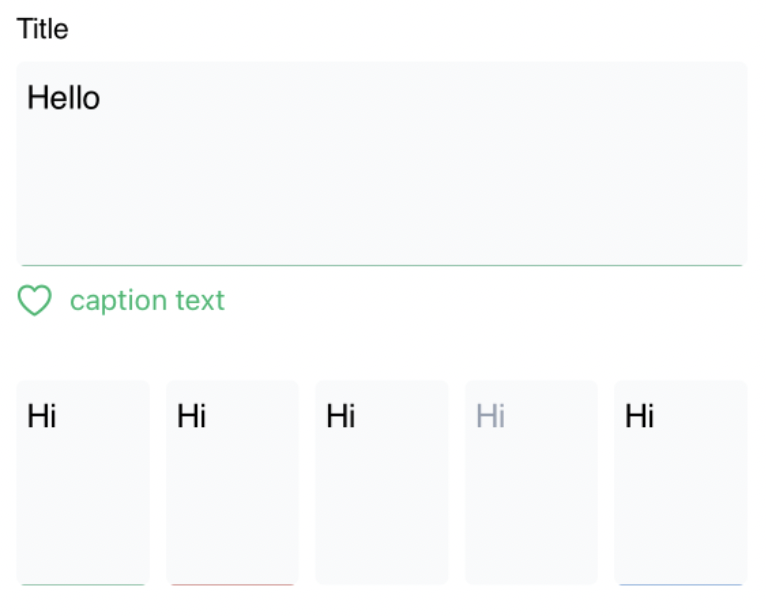
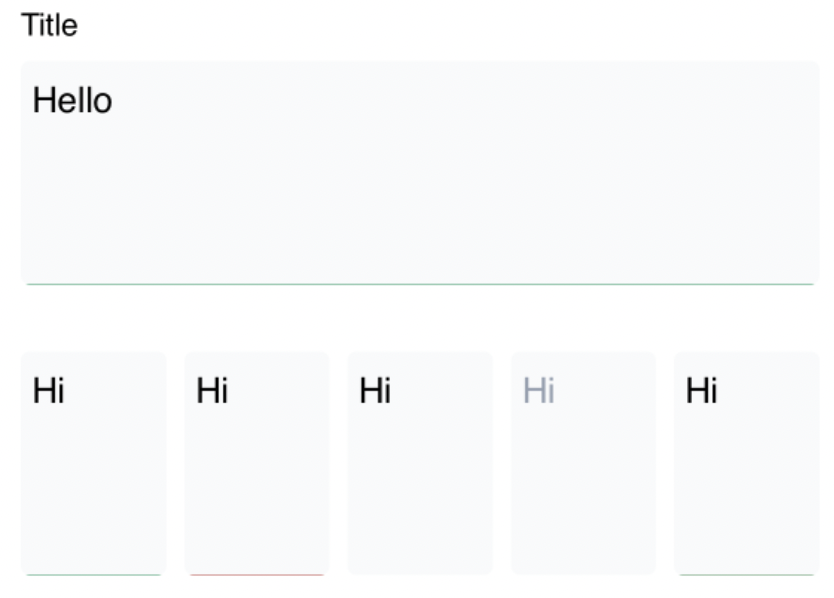
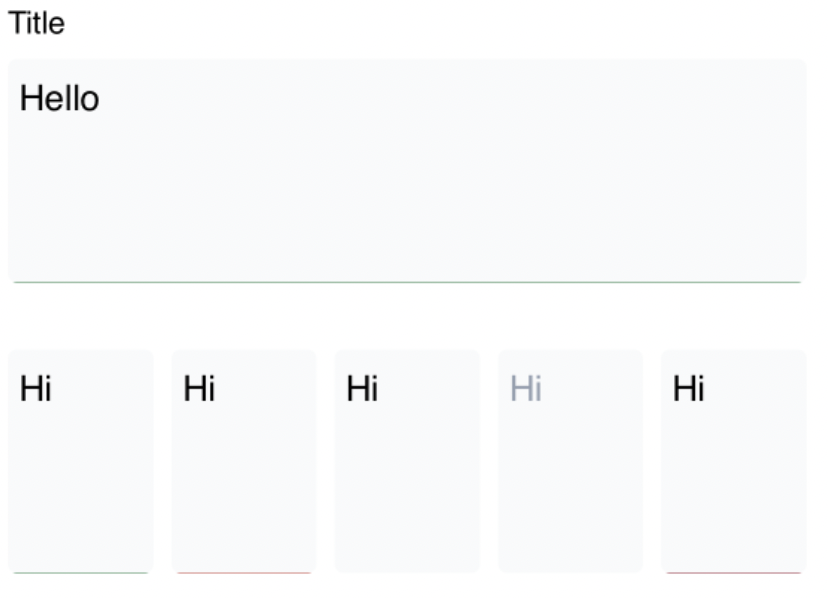
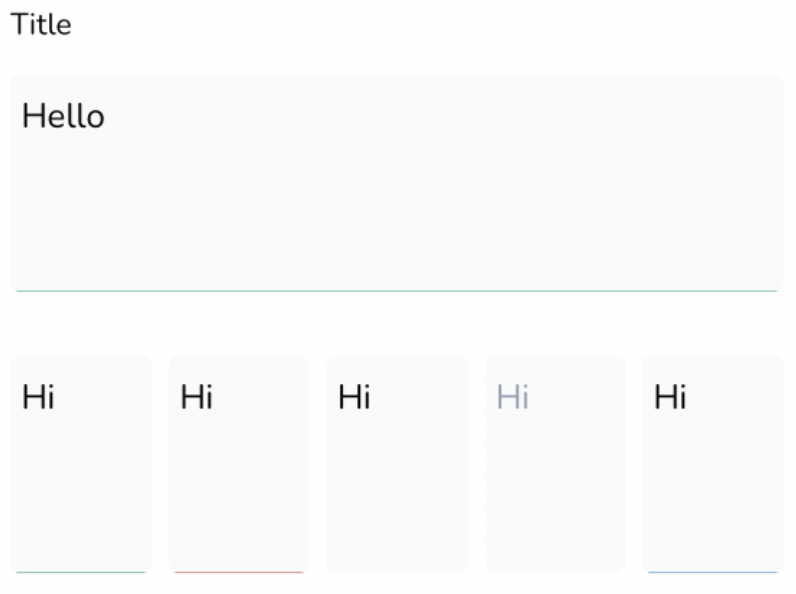
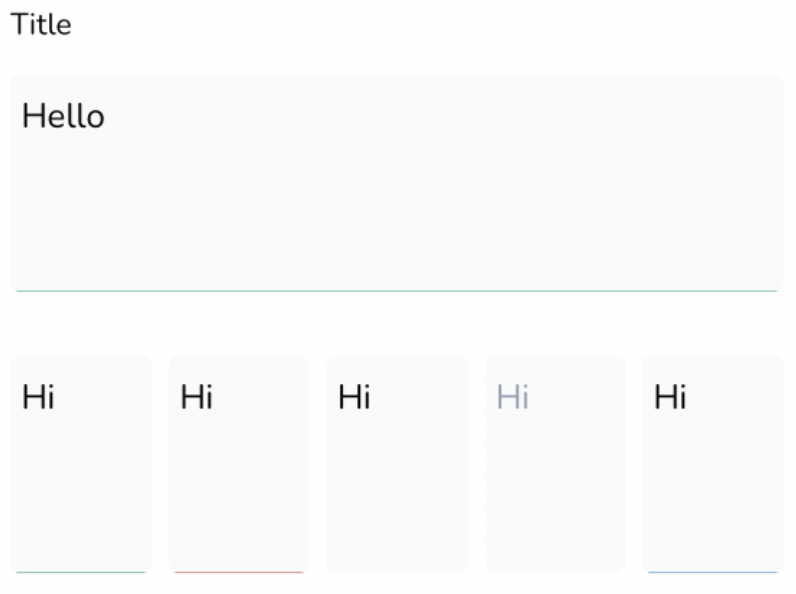
Inline

This code sample demonstrates how to modify the type of the textfield :
InlineTxtView(titleKey: "Placeholder",text: .constant("Hello"),label: "Title",fontFamily: "",defaultSeparatorColor: Color.LGNTheme.tertiary300,errorBorderColor: Color.LGNTheme.error500,successBorderColor: Color.LGNTheme.success500,focussedBorderColor: Color.LGNTheme.information500,
Attribute
ThemeAGR, ThemeMyTEnS, ThemeIHS & ThemeEazy
ThemeAGR
Outline

LGNOutlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultBorderColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500, successBorderColor:Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500, textFontColor: .black ).state(.error) // success, error, disable, idle, focused .showCaption(caption: LGNContentModel(image:Image(systemName: "heart"), text: "caption text"), showCaption: true)
Inline

LGNInlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultSeparatorColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500,successBorderColor: Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500,textFontColor: .black ) .state(.success) // success, error, disable, idle, focused .showCaption(caption:LGNContentModel(image: Image(systemName: "heart"), text: "caption text"), showCaption: true)
ThemeMyTEnS
Outline

LGNOutlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultBorderColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500, successBorderColor:Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500, textFontColor: .black ).state(.error) // success, error, disable, idle, focused .showCaption(caption: LGNContentModel(image:Image(systemName: "heart"), text: "caption text"), showCaption: true)
Inline

LGNInlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultSeparatorColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500,successBorderColor: Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500,textFontColor: .black ) .state(.success) // success, error, disable, idle, focused .showCaption(caption:LGNContentModel(image: Image(systemName: "heart"), text: "caption text"), showCaption: true)
ThemeIHS
Outline

LGNOutlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultBorderColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500, successBorderColor:Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500, textFontColor: .black ).state(.error) // success, error, disable, idle, focused .showCaption(caption: LGNContentModel(image:Image(systemName: "heart"), text: "caption text"), showCaption: true)
Inline

LGNInlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultSeparatorColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500,successBorderColor: Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500,textFontColor: .black ) .state(.success) // success, error, disable, idle, focused .showCaption(caption:LGNContentModel(image: Image(systemName: "heart"), text: "caption text"), showCaption: true)
ThemeEazy
Outline

LGNOutlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultBorderColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500, successBorderColor:Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500, textFontColor: .black ).state(.error) // success, error, disable, idle, focused .showCaption(caption: LGNContentModel(image:Image(systemName: "heart"), text: "caption text"), showCaption: true)
Inline

LGNInlineTextView( titleKey: "Placeholder", text: .constant("Hello"), label: "Title", fontFamily: "",defaultSeparatorColor: Color.LGNTheme.tertiary300, errorBorderColor: Color.LGNTheme.error500,successBorderColor: Color.LGNTheme.success500, focussedBorderColor: Color.LGNTheme.information500,textFontColor: .black ) .state(.success) // success, error, disable, idle, focused .showCaption(caption:LGNContentModel(image: Image(systemName: "heart"), text: "caption text"), showCaption: true)
Properties
| Properties | Description | Default Value |
|---|---|---|
| titleKey | The key for the localized title of the text field, describing its purpose, default value is empty string | empty string "" |
| text | The text to display and edit | not have |
| label | The label to represent the title of the text field, default value is nil | nil (literal null value for objective-C classes) |
| leftIcon | The icon is on the left of the text | nil (literal null value for objective-C classes) |
| prefix | Will show prefix content with position left side in text field | nil (literal null value for objective-C classes) |
| sufix | Will show prefix content with position right side in text field | nil (literal null value for objective-C classes) |
| defaultBorderColor | The color will appear on the border of the text field, default value is Color tertiary300 | color.tertiary300 |
| errorBorderColor | The color will appear on the border of the text field, default value is Color tertiary300 | color.error500 |
| successBorderColor | The color will appear on the border of the text field on the success state, default value is Color success500 | color.error500 |