Components
Checkbox
Allow users to select and deselect items in bulk
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.Usage
Checkbox is a square box that is ticked (checked) when activated.
Use Legion Checkbox styles to modify checkbox with lots of attributes that make you easier.
Usage With Theme
Available themes: ThemeAGR, ThemeMyTEnS, ThemeIHS & ThemeEazy
LGNCheckbox();
Usage Without Theme
Checkbox();
Variant
Legion Have 2 Type of Checkbox :
Use this Function : LGNCheckbox and add value defaultIsChecked: true or false
This code sample demonstrates how to modify the variant of checkbox :
A. Checked ON

LGNCheckbox(defaultIsChecked: true)
B. Checked OFF

LGNCheckbox(defaultIsChecked: false)
Attribute
Legion Have 8 Attributes for Customize Checkbox :
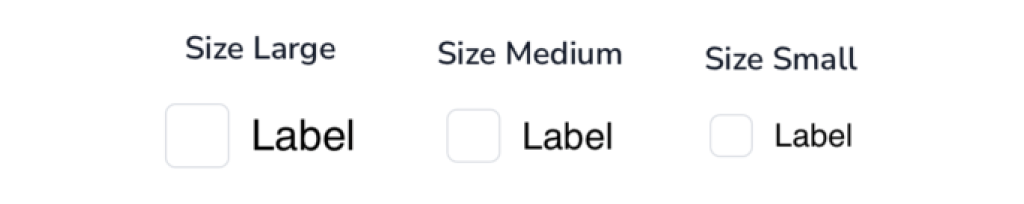
Size

This size checkbox attribute for user to choose size of checkbox.
Checkbox have 3 size .small, .medium and .large
This code sample demonstrates how to modify size checkbox :
A. Small
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .small)
B. Medium
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .medium)
C. Large
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .large)
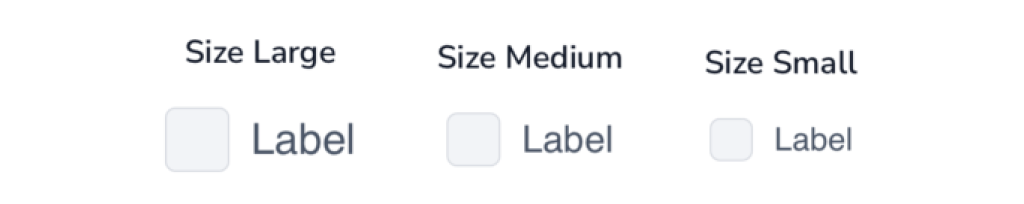
Disable
Choose type of checkbox if Checked defaultIsChecked: true and Not Checked defaultIsChecked: false Choose size checkbox : For Large size add .large, for Medium size add .medium, and for Small size add .small, Last finish it if the checkbox Disable with add this funcition isDisabled: Bool
where Bool consist of true or false
This code sample demonstrates how to modify disable of the checkbox :
Checked ON

A. Checked ON, Size Large, Disable ON
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .large,isDisabled: true)
B. Checked ON, Size Medium, Disable ON
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .medium,isDisabled: true)
C. Checked ON, Size small, Disable ON
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .small,isDisabled: true)
Checked OFF

A. Checked OFF, Size Large, Disable ON
LGNCheckbox(defaultIsChecked: false,label: "Label",size: .large,isDisabled: true)
B. Checked OFF, Size Medium, Disable ON
LGNCheckbox(defaultIsChecked: false,label: "Label",size: .medium,isDisabled: true)
C. Checked OFF, Size small, Disable ON
LGNCheckbox(defaultIsChecked: false,label: "Label",size: .small,isDisabled: true)
Label

Choose type of checkbox if Checked ON defaultIsChecked: true or Checked OFF defaultIsChecked: false Add Label with label: "Value Label", Next Choose size checkbox : For Large size add .large, for Medium size add .medium, and for Small size add .small.
This code sample demonstrates how to modify label of the checkbox :
A. Checked ON, Size Large
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .large)
B. Checked ON, Size Medium
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .medium)
C. Checked ON, Size Small
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .small)
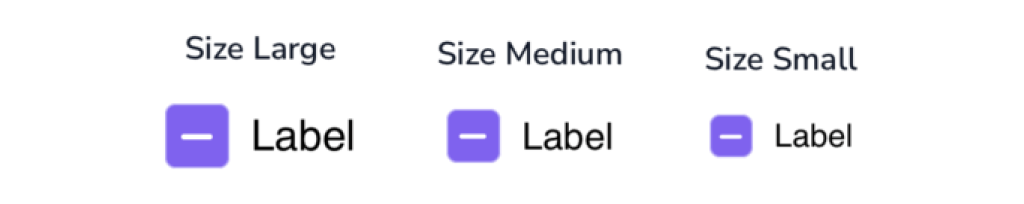
Mixed

Choose type of checkbox if Checked ON defaultIsChecked: true or Checked OFF defaultIsChecked: false, Add Label with label: "Value Label", Next Choose size checkbox : For Large size add .large, for Medium size add .medium, and for Small size add .small.
Last Finish with Mixed add isMixed: true
This code sample demonstrates how to modify mixed of the checkbox :
A. Mixed, Size Large, with Label
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .large,isMixed: true)
B. Mixed, Size Medium, with Label
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .medium,isMixed: true)
C. Mixed, Size Small, with Label
LGNCheckbox(defaultIsChecked: true,label: "Label",size: .small,isMixed: true)
Background

This code sample demonstrates how to modify the Background Checkbox Custom :
A. Background Checked ON, Size Large & Disabled OFF
var defaultCheckboxStyle: CheckboxStyle {var style = DefaultCheckboxStyle()style.colorBgCheckedOnDisabledOff = .orangestyle.colorBgCheckedOffDisabledOff = .orangestyle.colorBorderCheckedOn = .blackstyle.textColor = .bluereturn style}
B. Background Checked ON, Size Medium & Disabled OFF
var defaultCheckboxStyle: CheckboxStyle {var style = DefaultCheckboxStyle()style.colorBgCheckedOnDisabledOff = .orangestyle.colorBgCheckedOffDisabledOff = .orangestyle.colorBorderCheckedOn = .blackstyle.textColor = .bluereturn style}
C. Background Checked ON, Size Small & Disabled OFF
var defaultCheckboxStyle: CheckboxStyle {var style = DefaultCheckboxStyle()style.colorBgCheckedOnDisabledOff = .orangestyle.colorBgCheckedOffDisabledOff = .orangestyle.colorBorderCheckedOn = .blackstyle.textColor = .bluereturn style}
Properties
| Properties | Description | Default Value |
|---|---|---|
| defaultIsChecked | The boolean to set the current value of the checkbox. Whether it is checked on (true) or off (false) | false |
| label | The label for the checkbox that describes it. Default value is nil. | "" |
| fontFamily | A string of font family name. Default value is empty string. | nil |
| textForegroundColor | A color to be used for the text label on the right, when the view is not disabled. Default value is colorl tertiary800. | Color.LGNTheme.tertiary800 |
| textDisabledColor | A color to be used for the text label on the right, when the view is disabled. Default value is color tertiary500. | Color.LGNTheme.tertiary500 |
| size | The size of the checkbox. Either .default or .small Default is .default. | .default |
| isDisabled | A Boolean binding state value that determines whether user can interact with this view. Default is false. | .constant(false) |
| isMixed | A Boolean value that determines the icon of the checkbox when is checked true, when isMixed is true, the icon of checkbox will be minus icon. Default is false. | .constant(false) |
| onToggleChange | The action to perform when user toggles the checkbox. Default is nil. | nil |
List of viewModifier
| ViewModifier | Description | Parameters |
|---|---|---|
| setBorderWidth | Change the border width of the checkbox. | width |
| setColorIconCheckedOn | Change the icon color of the checkbox when checked on. | color |
| animateBounceWhenCheckedOn | This function will bouncing the icon inside checkbox when changing to checked on | isActive |
| variantSize | Change the size of the Checkbox with large size as default | size |
| checkboxStyle | Set the style for checkbox within this view to a CheckboxStyle with a custom appearance. | style |