Components
Chips
Chips allow users to enter information, make selections, filter content, or trigger actions.
Component Status Details
Status component contains a list of checks and completeness that has been tested and owned by each component
 We don't use color as the only visual tool to convey information.
We don't use color as the only visual tool to convey information. The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc.
The component’s structure and properties include relevant options such as variant, style, size, orientation, optional iconography, decorations, selection, error state, etc. The title is the component name that uses the frame base component template.
The title is the component name that uses the frame base component template. The base component name contains: .Base & "Component Name" if there is more than one.
The base component name contains: .Base & "Component Name" if there is more than one. All component properties use the Legion foundation.
All component properties use the Legion foundation. We can change all the parts that are connected to the component base.
We can change all the parts that are connected to the component base. The inside of the base component remains connected to the master component.
The inside of the base component remains connected to the master component. All variant options are not damaged when we change from one to another.
All variant options are not damaged when we change from one to another. Overriding changes to components will not reset other variants.
Overriding changes to components will not reset other variants. Component's already has component specs documentation.
Component's already has component specs documentation.Usage
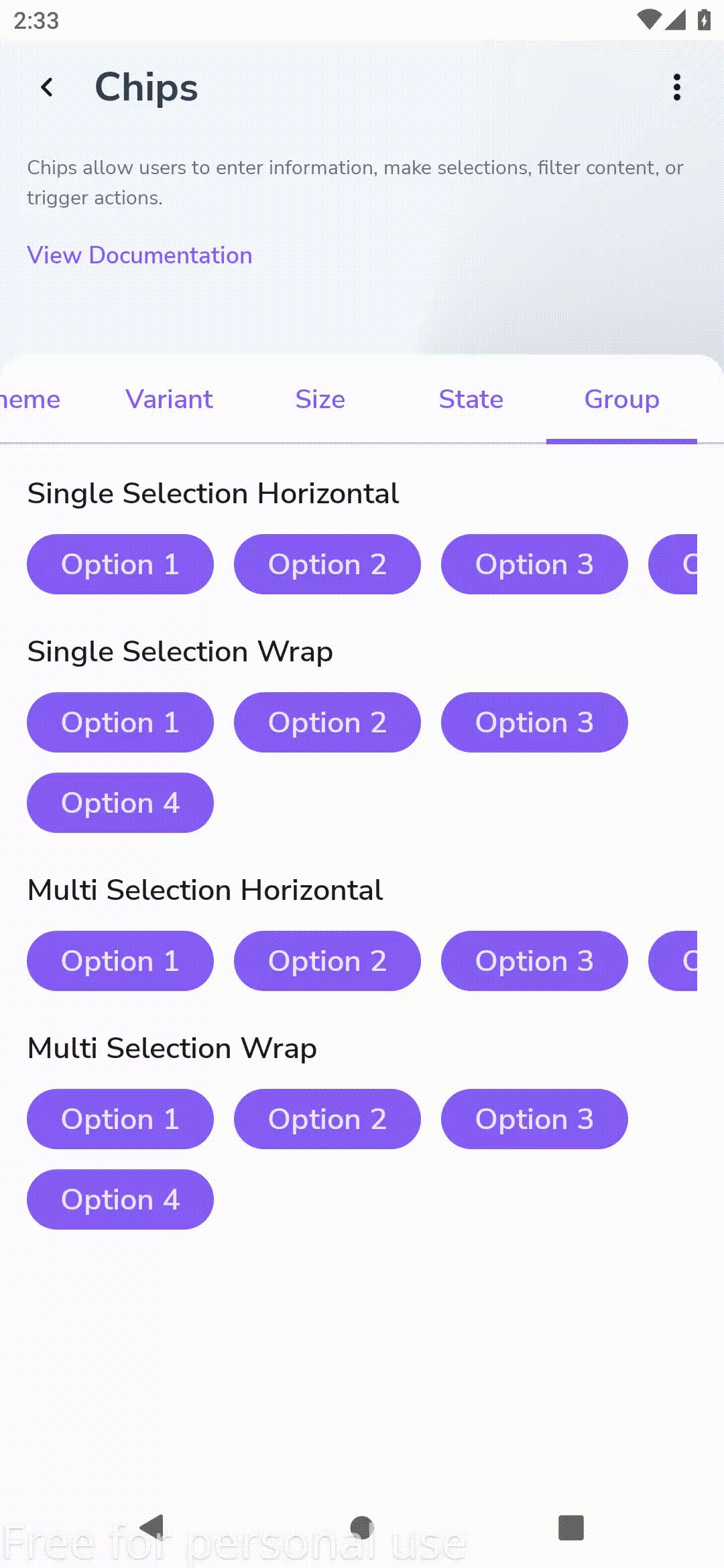
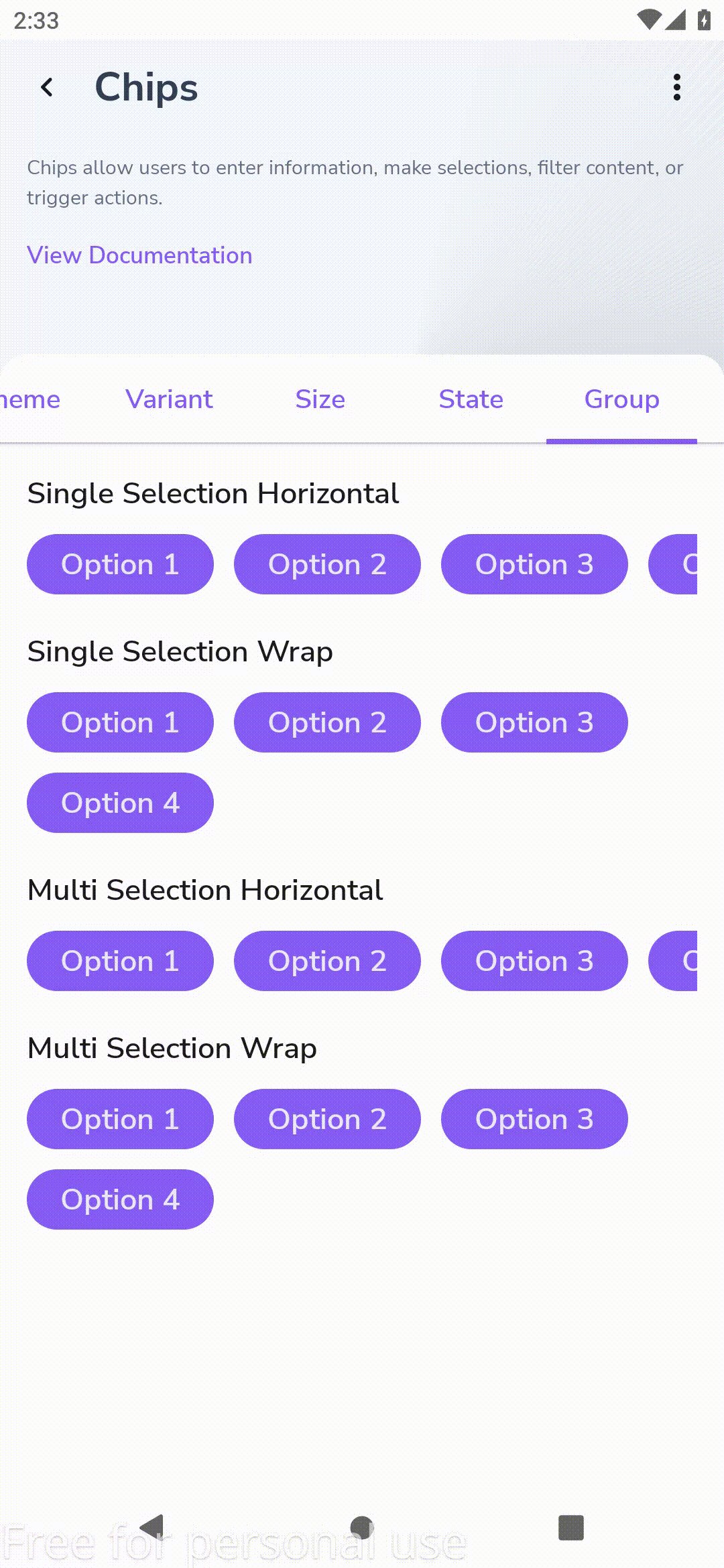
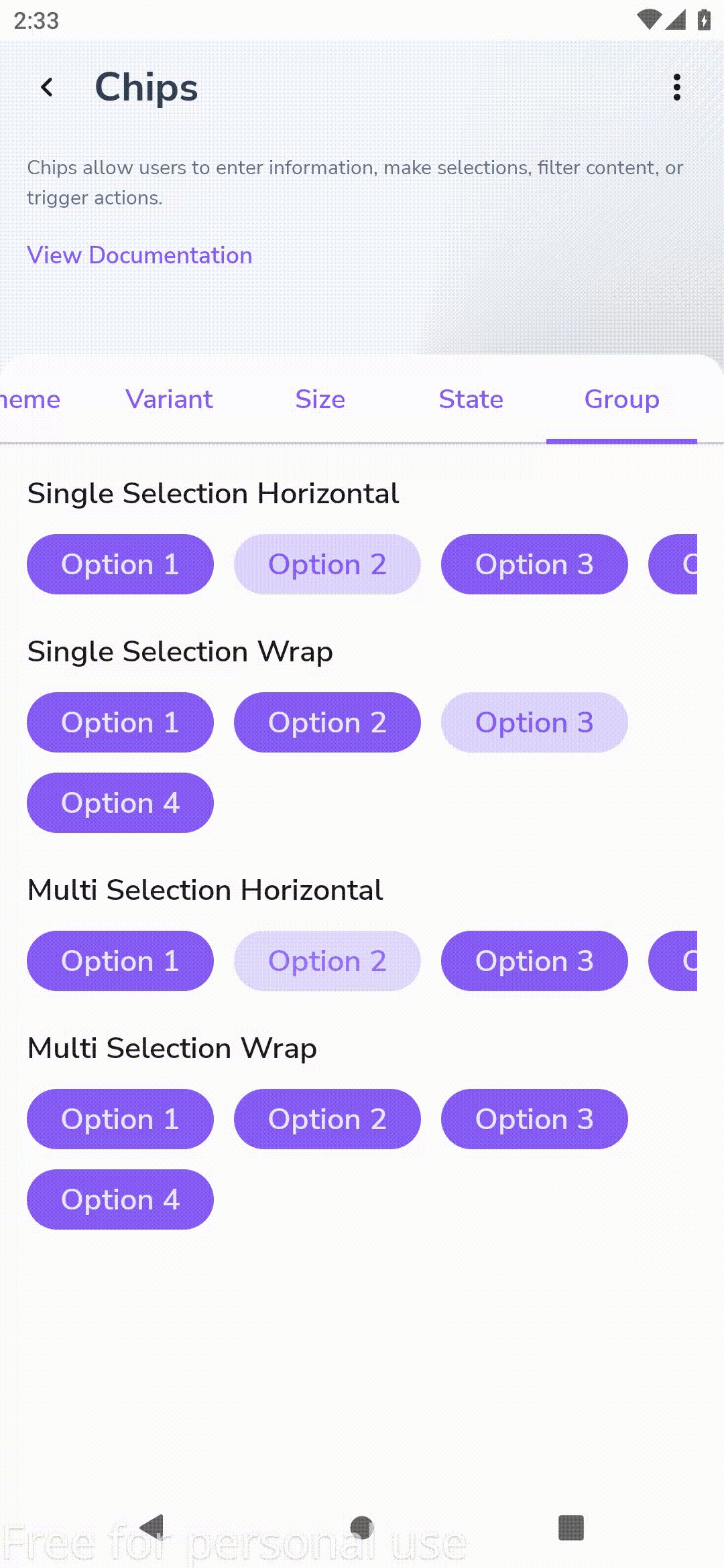
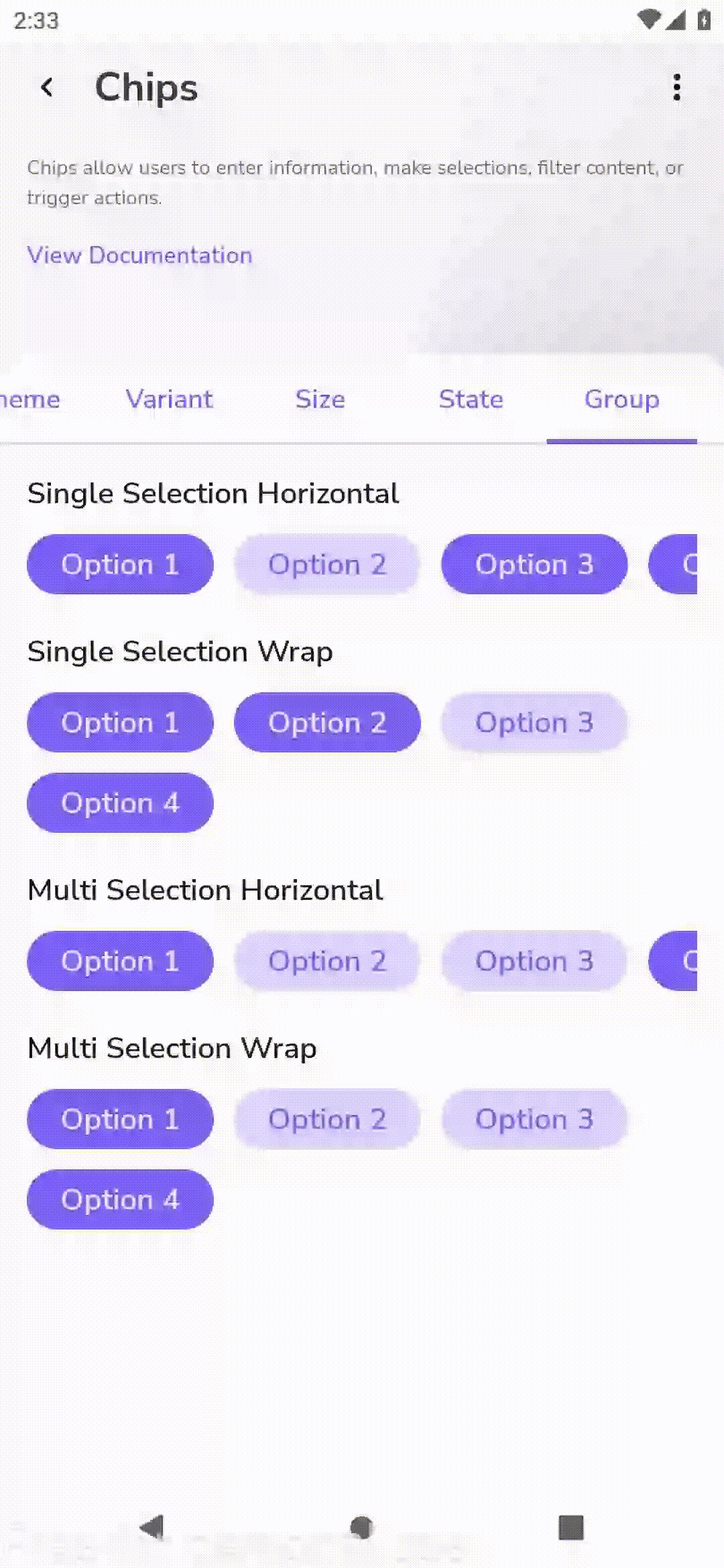
Chips allow users to enter information, make selections, filter content, or trigger actions. While buttons are expected to appear consistently and with familiar calls to action, chips should appear dynamically as a group of multiple interactive elements.

import { Chip } from '@legion-crossplatform/ui'<Chip label="This is chip" />
Variants
Solid

import { Chip } from "@legion-crossplatform/ui";<Chip label="Solid Primary" variant="primary" />// or you can just use the default variant<Chip>Solid primary</Chip>
Soft

import { Chip } from "@legion-crossplatform/ui";<Chip label="Soft Primary" variant="softPrimary" />
Outline

import { Chip } from "@legion-crossplatform/ui";<Chip label="Outline Primary" variant="outlinePrimary" />
isClosable
Default: false. If true, renders close button action to the right of the Chips
import { Chip } from "@legion-crossplatform/ui";<Chip label="Outline Primary" variant="outlinePrimary" isClosable />
Attributes
| Parameters | Type | Description |
|---|---|---|
| label | string | The primary text to be shown to the user within the Chips |
| variant | string | Specifies the color palette of the Chips. Determines how the Chips will look to the user |
| backgroundColor | string | Allows for custom background colors beyond what is specified by the variant |
| isClosable | boolean | Default: false. If true, renders close button action to the right of the Chips |